ウェブサイトの表面を構成しているのは、おおまかに分けると、文章と画像です。文章については前項にて解説しましたので、今回は画像について解説します。ウェブサイトで使用される画像は「商品(サービス)の写真」「イメージ写真」などの写真と、「メニューボタン」や「グラフ・図」、「見出し文字」などの画像があります。
 こうしたの画像はウェブサイトに掲載するための適切な解像度や最低限の品質が必要だと思うのですが、
そのことに無頓着なウェブサイトも散見されます。以下に代表的な「画像がダメ」な例を紹介します。
こうしたの画像はウェブサイトに掲載するための適切な解像度や最低限の品質が必要だと思うのですが、
そのことに無頓着なウェブサイトも散見されます。以下に代表的な「画像がダメ」な例を紹介します。
デジタルカメラが普及して以来、ウェブサイトで使用される写真にも素人がデジタルカメラで撮ったものが多くなりました。ウェブサイト制作にはどうしても予算の制約がありますので、写真をすべてプロに撮ってもらうことはなかなかできないものです。当社でも、制作の予算に余裕が無い場合は、デザイナーがコンパクトデジタルカメラで撮る場合もあります。しかし、そうしたプロの手によらない写真であっても、見た人が不快な思いをしないための、最低限のレベルというものがあると思います。特に、ピンぼけやノイズ、傾きなどには注意したいものです。また、解像度が足りていない写真を無理に引き伸ばしたり、レタッチソフトで変な加工をするのも問題です。ウェブショップの商品写真を想定したものとして、以下にダメな例をいくつか紹介します。




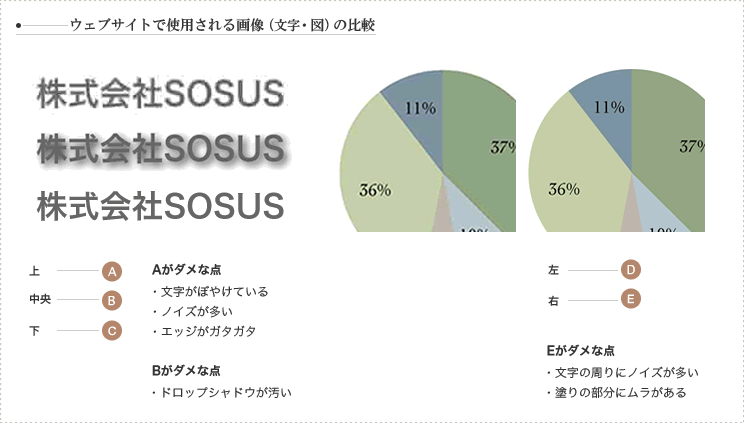
ウェブサイトを構成するメニューボタンやグラフ・図なども、データとしては写真と同じ「画像」です。ボタン類や図などは、簡易なものを除いて画像編集アプリケーションやExcelのような表計算ソフトなどで制作され、それらをウェブ表示用に変換してウェブサイトに掲載します。それらの過程の中で、適切でない処理が行われた、非常に品質の低い画像や図表を見かけることがあります。図表のみならず、ひどい例だと会社の社名のロゴの周りに大量のノイズが出ていることもあります。
 画像が汚くなってしまう理由は、JPG形式の画像の保存時の設定が不十分であることがほとんどです。これは難しい技術ではなく、画像編集ソフトの通常の機能として設定できるものですが、少なくないウェブサイトで汚い画像をそのまま使っています。
制作者が汚い画像に問題意識を持たず、また画像編集ソフトの使い方を正しく把握できていないことが原因と思われます。また、図表やロゴなど多数の色を用いない画像はJPG形式ではなくGIF形式の画像ファイルを用いることでノイズの発生も防げるのですが、そうした区別がなく一律にJPG形式で保存していることも原因の一つに挙げられます。
画像が汚くなってしまう理由は、JPG形式の画像の保存時の設定が不十分であることがほとんどです。これは難しい技術ではなく、画像編集ソフトの通常の機能として設定できるものですが、少なくないウェブサイトで汚い画像をそのまま使っています。
制作者が汚い画像に問題意識を持たず、また画像編集ソフトの使い方を正しく把握できていないことが原因と思われます。また、図表やロゴなど多数の色を用いない画像はJPG形式ではなくGIF形式の画像ファイルを用いることでノイズの発生も防げるのですが、そうした区別がなく一律にJPG形式で保存していることも原因の一つに挙げられます。
- 写真がぼやけていたり、ノイズが多かったりする
- 写真が不必要に傾いている
- 見出しの文字のエッジがガタガタ
- 文字のシャドウが汚い
- 図がぼやけている
- 01 怪しい!カッコ悪い!―デザインコンセプトがダメな場合"
- 02 ごちゃごちゃしていて、わかりにくい!―レイアウト・導線がダメな理由
- 03 なぜか、雑誌などと比べて読む気がうせる―文字の扱いがダメな理由
- 04 写真やパーツが汚い!―写真・画像処理がダメな理由
- 05 TOP画像になぜか白人(笑)―TOP画像がダメな理由
- 06 全然更新されてないけれど、この会社大丈夫?―更新されないサイトがダメな理由
- 07 図解!これがダメサイトだ!―ダメサイト事例サンプル(1)
- 01 SEO対策ってそもそも何!?―SEO対策の基本
- 02 「SEO対策やります」っていったい何やるの?―SEO対策の内容
- 03 手軽だからこそ多用されてきた「外的」アプローチ―外的SEO対策
- 04 地味だけれども本当は大事な「内的」アプローチ―内的SEO対策
- 05 「古い」スタイルのウェブサイトはこんなに悲惨!―SEO対策と制作者
- 06 見た目が良くても裏がボロボロ!―SEO対策の欠如